AngularプロジェクトをVisual Studio CodeからAzure Web Appsへデプロイする
Azure Web Appsへ、Azure CLI や、Cloud Shell を使わず
簡単に 静的 HTML Web アプリ をデプロイする方法が分からなかったのでまとめました。
環境
本題の前に、まずは私の環境から。
- OS: Windows 10 Pro
- Node: 14.15.3
- Angular CLI: 11.0.5
Angularプロジェクトの準備
静的なHTMLが既に準備できている場合は読み飛ばしていただいて構いません。
はじめに、Angular CLI をインストールし、初期アプリケーションを作成します。
npm install -g @angular/cli
ng new my-app次に、先ほどのアプリケーションをビルドします。
npm run buildビルド時に作成されたディレクトリ dist/my-app/ の中に、
上記 web.config を新しく作成して追加します。
<system.webServer>
<rewrite>
<rules>
<rule name="Angular Routes" stopProcessing="true">
<match url=".*" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/index.html" />
</rule>
</rules>
</rewrite>
</system.webServer>ここまでで、HTMLの準備は完了です。
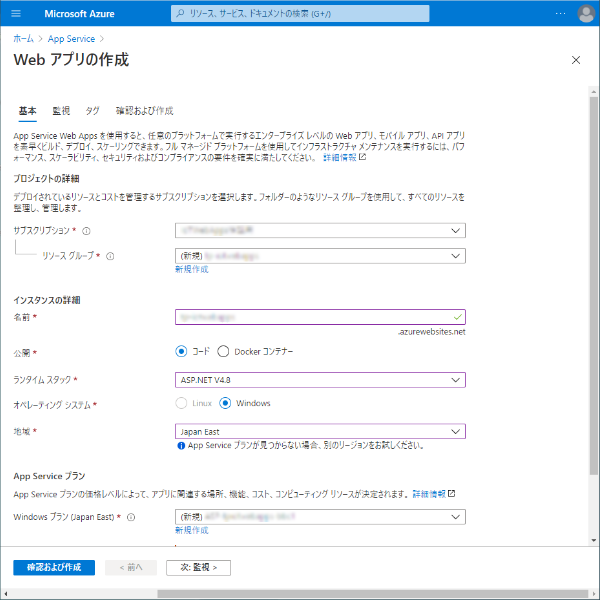
Azure Portalから、Webアプリの作成
このとき、ランタイム スタックの選択肢に、
静的 HTML Web アプリ といった項目が無くて悩んでおりました。
ここでは、以下のように選択すると良いようです。
- 公開:
コードを選択 - ランタイム スタック:
ASP.NET V4.8を選択 - オペレーション システム:
Windowsとなります
※それ以外の項目については、任意です。

Visual Studio Codeからデプロイ
拡張機能をインストール
今回は、Azure App Serviceという拡張機能を使用しますので、
以下のURLからインストールしておきます。
https://marketplace.visualstudio.com/items?itemName=ms-azuretools.vscode-azureappservice
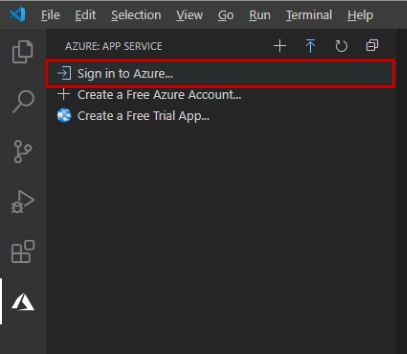
拡張機能に Azureのアカウントでログインする
Sign in to Azure...をクリックすると、別画面でいつものログイン画面が表示されるので、
サブスクリプション契約が有効なアカウントでログインします。

デプロイするソースを選択する
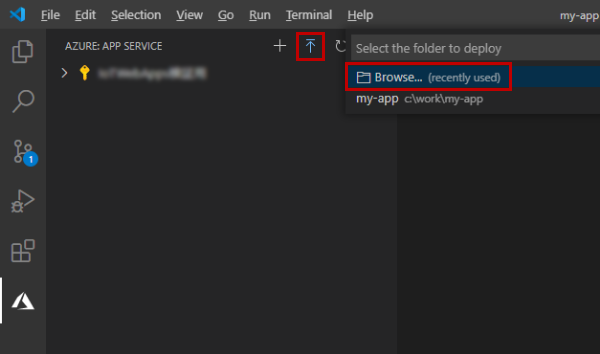
デプロイのアイコンから、ソースを選択する

プロジェクトを開いている場合は、下に何か表示されるかと思いますが、
今回デプロイするのは、このディレクトリ では無いため、Browse...をクリックし、dist/my-app/を選択します。
デプロイするインスタンスを選択する
次に、デプロイするインスタンスを聞かれるので、先ほど作成したものを選択します。
→ 以前のデプロイを上書きして良いか?と警告が出るので、Deployを選択します。
デプロイ完了
デプロイが完了すると、右下に通知のような形で表示されます。Browse Websiteをクリックすると、すぐにWebサイトを表示し、確認することができます。